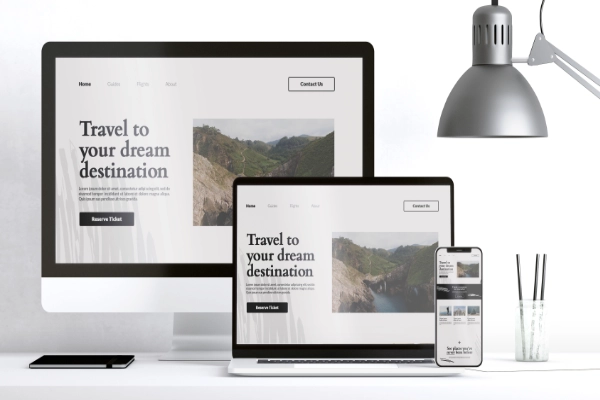
A mai digitális világban a weboldalaknak számos eszközhöz kell alkalmazkodniuk - az asztali monitoroktól az okostelefonokig. A reszponzív tervezés olyan webhelyek létrehozásának gyakorlata, amelyek optimális felhasználói élményt nyújtanak, függetlenül a képernyő méretétől vagy az eszköztől. Ez az útmutató végigvezet a reszponzív tervezés alapjain, és segít olyan webhelyek létrehozásában, amelyek bármilyen platformon gyönyörűen néznek ki és működnek.
1. Mi a reszponzív tervezés?
A reszponzív tervezés biztosítja, hogy webhelye zökkenőmentesen alkalmazkodjon a különböző képernyőméretekhez és tájolásokhoz. Ahelyett, hogy minden eszközre különálló verziókat készítene webhelyéről, a reszponzív tervezés rugalmas elrendezéseket, skálázható képeket és CSS médiakérdéseket használ az egységes élmény érdekében.
2. Miért fontos a reszponzív tervezés
- Mobilhasználati dominancia: A globális internetes forgalom több mint fele mobileszközökről érkezik. A reszponzív webhely kulcsfontosságú e felhasználók bevonásához.
- Javított SEO: A keresőmotorok, mint például a Google, a mobilbarát oldalakat helyezik előtérbe a keresési eredményekben.
- Továbbfejlesztett felhasználói élmény (UX): A reszponzív weboldalak csökkentik a frusztrációt, mivel biztosítják, hogy a navigáció és a tartalom bármilyen eszközön elérhető legyen.
- Költséghatékonyság: Egyetlen reszponzív design helyettesítheti a weboldal több verziójának szükségességét.
3. A reszponzív tervezés alapelvei
- Folyékony rácsos elrendezések:
A reszponzív weboldalak az elrendezési méretek meghatározásához relatív egységeket, például százalékokat használnak, nem pedig fix egységeket, például pixeleket. Ez biztosítja az elemek arányos méretezését a különböző képernyőméreteken.Példa:css.container {
szélesség: 80%; /* A relatív szélesség biztosítja az alkalmazkodóképességet */
árrés: auto;
}
- Rugalmas képek és média:
A képeknek úgy kell átméretezniük, hogy illeszkedjenek a bennük lévő elemhez anélkül, hogy az elrendezést megbontanák. Használja a CSS tulajdonságokat, mint példáulmax-widthhogy ezt elérje.Példa:cssimg {
max-width: 100%; /* Megakadályozza a képek túlcsordulását */
magasság: auto;
}
- CSS médiakérdések:
A médiakérdések különböző stílusokat alkalmaznak az eszköz jellemzői, például szélessége, magassága vagy tájolása alapján.Példa:css@media (max-width: 768px) {
.menu {
megjelenítés: nincs; /* A menü elrejtése kisebb képernyőkön */
}
}
4. Eszközök és keretek a reszponzív tervezéshez
- CSS keretrendszerek:
Az olyan keretrendszerek, mint a Bootstrap és a Tailwind CSS előre megtervezett reszponzív komponenseket biztosítanak, megkönnyítve ezzel az adaptálható elrendezések létrehozását.- Bootstrap példa:
html
<div osztály="col-md-6 col-sm-12">Responsive tartalom</div>
- Bootstrap példa:
- Online tesztelési eszközök:
Használjon olyan eszközöket, mint a Responsive Design ellenőrző vagy a Google Chrome DevTools szolgáltatását, hogy különböző képernyőméreteken előnézetet készíthessen webhelyéről. - Responsive képek:
Használja asrcsetattribútumot a HTML-ben, hogy a felhasználó eszköze alapján megfelelő méretű képeket szolgáltasson.
Példa:html<img src="small.jpg" srcset="large.jpg 1024w, medium.jpg 768w" méretek="(max-width: 768px) 100vw, 50vw" alt="Reagáló kép">
5. A reszponzív tervezés legjobb gyakorlatai
- Mobile-First megközelítés:
Először kezdje a kisebb képernyőkre való tervezést, majd adjon hozzá funkciókat a nagyobb eszközökhöz. Ez biztosítja az áramvonalas és felhasználóbarát élményt. - Teszt valós eszközökön:
A szimulátorok hasznosak, de a tényleges eszközökön végzett tesztelés biztosítja a valós felhasználói élményt. - Tartalom priorizálása:
Vegye figyelembe, hogy a kisebb képernyőkön lévő felhasználók számára milyen tartalom a legfontosabb. Egyszerűsítse a navigációt, és összpontosítson a legfontosabb funkciókra. - Responsive tipográfia használata:
A betűméreteknek a képernyő méretéhez kell igazodniuk az olvashatóság érdekében. Az olyan CSS tulajdonságok, mintclamp()lehetővé teszi a skálázható szöveget.
Példa:cssh1 {
betűméret: bilincs(1.5rem, 2vw, 3rem);
}
6. Gyakori kihívások és megoldásuk módja
- Töréspontok kiválasztása:
A töréspontok azok a képernyőméretek, amelyekhez a design alkalmazkodik. A szokásos töréspontok közé tartozik a 320px (mobil), a 768px (táblagép) és az 1024px (asztali). Tesztelje a különböző eszközöket az optimális értékek megtalálásához. - Komplex navigáció:
Egyszerűsítse a navigációt hamburgermenüvel a kis képernyők számára.
Példa:html<gomb osztály="menu-toggle">☰</gomb>
- Teljesítmény optimalizálás:
Biztosítsa webhelye gyors betöltését a következőkkel:- Képek tömörítése olyan eszközökkel, mint a TinyPNG.
- CSS és JavaScript fájlok minimalizálása.
- Tartalomszolgáltató hálózat (CDN) használata a gyorsabb eszközkiszállítás érdekében.
7. Példák a nagyszerű reszponzív weboldalakra
- Apple: Az oldaluk szépen igazodik a tiszta designhoz és az intuitív navigációhoz.
- Airbnb: Reagáló képeket és mobil-első megközelítést használ a legfontosabb funkciók előtérbe helyezéséhez.
- Smashing Magazine: A rugalmas rácsok és a médiakérdések kombinációja a zökkenőmentes élmény érdekében.
Következtetés
A reszponzív design nem csak egy trend - a mai digitális környezetben ez egy szükségszerűség. Az itt vázolt elvek és gyakorlatok alkalmazásával olyan weboldalakat hozhat létre, amelyek nemcsak vizuálisan vonzóak, hanem minden eszközön felhasználóbarátok is.
Kezdje a mobil-első gondolkodásmóddal, teszteljen könyörtelenül, és hagyja, hogy a kreativitása felragyogjon. Készen áll arra, hogy weboldalát reszponzív remekművé alakítsa át?